How Page Experience Affects Rankings
Core web vitals is one of the biggest changes to Google’s search algorithm in years. Most Google updates are introduced in secret, and most people only find out after their rankings have dropped. SEO consultants often name the bigger changes after various animals – the penguin update, the panda update etc.
However unusually with core web vitals, Google has been announcing the change in advance, and even providing tools to check your website will comply.
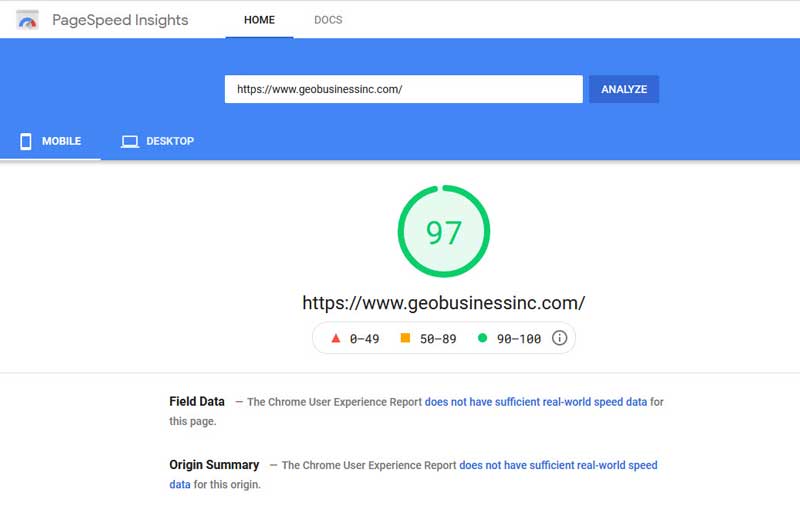
Check out how your website scores with Google’s test tool here
Google describes these changes as page experience signals to be included in Google Search ranking. The changes are intended to provide the best user experience for people searching for their needs, and reflect the changes in devices used and searching patterns.
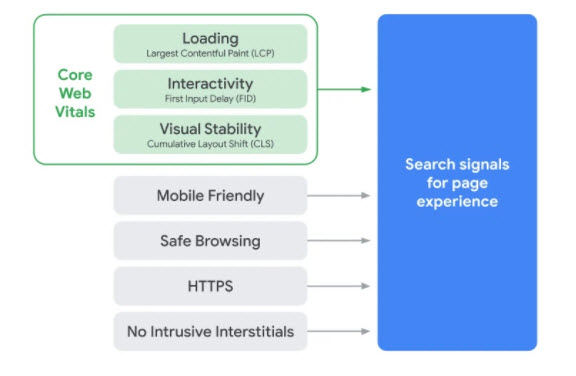
So what are the page experience signals in the core web vitals update?

Source Google https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Mobile Friendly
More and more searches are being done on mobile devices, and in fact for many people, their mobile phone is the primary way they search for things. Google is always intends to show the most relevant information in search results, and is increasingly showing mobile results. Google has announced expanding the use of mobile-friendliness as a ranking signal, and will be displaying more mobile results, to get high quality search results that are optimized for their devices.
Google Translate – if your site is not mobile friendly, it will drop in the results.
Safe Browsing
Hackers are everywhere these days, even on phones. Google attempts to warn users in advance when it finds threats to users. You may have seen the ‘deceptive site ahead’ warning while using the chrome browser. Safe browsing covers six different security issues including malware, deceptive pages, harmful downloads, and uncommon downloads.
Google Translate – If your site has been hacked, it won’t show in the search results
HTTPS
HTTPS is not a new factor, but it will be increasingly important. So your website should be secured by a web security certificate and have secure communication between server and browser. This has always been important for financial and e-commerce sites, but now is becoming required for all sites.
Google Translate – If your site address doesn’t start with https, it will drop in the rankings
No intrusive interstitials
Google has decided that the user experience is degraded with the use of intrusive interstitials, especially on mobile devices. These include pop-ups, and in-your-face ads and large banner ads.
Google Translate – don’t use pop ups or big ads or your rankings will drop
Core Web Vitals
The group of core web vitals is a subset of the page experience rollout, but has become the common term for these overall updates.
Google Translate – Fix the technical performance of your website, focus on mobile users.
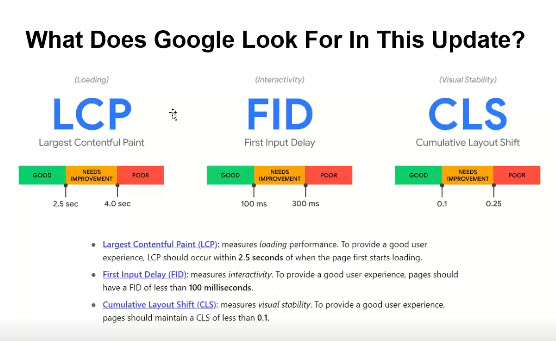
The core web vitals cover the performance of your website from the perspective of a mobile user. Due to the emphasis on mobile searches, certain items become more important than for desktop searches:

Loading time (Largest Contentful Paint)
Google doesn’t want a user to click on a website and then sit there waiting for it to load. These days people are impatient and if a site doesn’t load quickly, they will click away somewhere else.
Interactivity (First Input Delay)
Time between when somebody clicks on a link and the page starts to load – needs to be minimal.
Visual Stability (Cumulative Layout Shift)
Text blocks keep moving due to images or ads being applied.
Core web vitals Google Translate – Fix the technical performance of your website, focus on mobile users.
Case Study Results
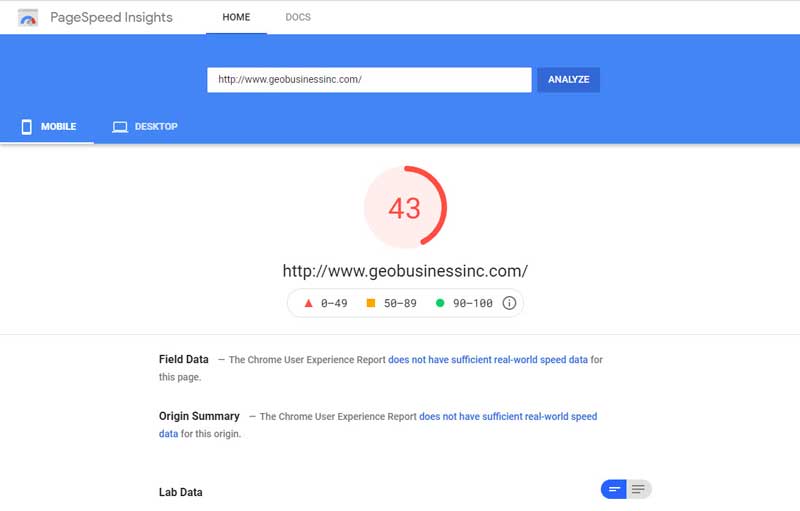
What better example to show than on our own site – the first image shows the before score. This is a fairly typical local business site, similar to many of our smaller clients. Due to the emphasis on mobile results, we will just look at that.

So, like most websites it needed work to meet the new standards. Fortunately our site was designed with mobile phones in mind, so a complete re-build was not needed.
We started by securing the site with an SSL certificate – although there are no e-commerce sales directly from the site, seeing https in a browser is becoming a requirement.
Next we optimized the server-side of the hosting, compressing and caching the server files. The Google PageSpeed Insights tool gives some clues where to look next. It was a case of optimizing images and compressing the images in the database.
Finally we were able to reduce the code load and amount of code required on the first visit.
As you can see a big improvement in all areas, so by testing and adjusting for core web vitals, the performance and focus on being mobile-friendly has been successful.